passionate & creative web developer

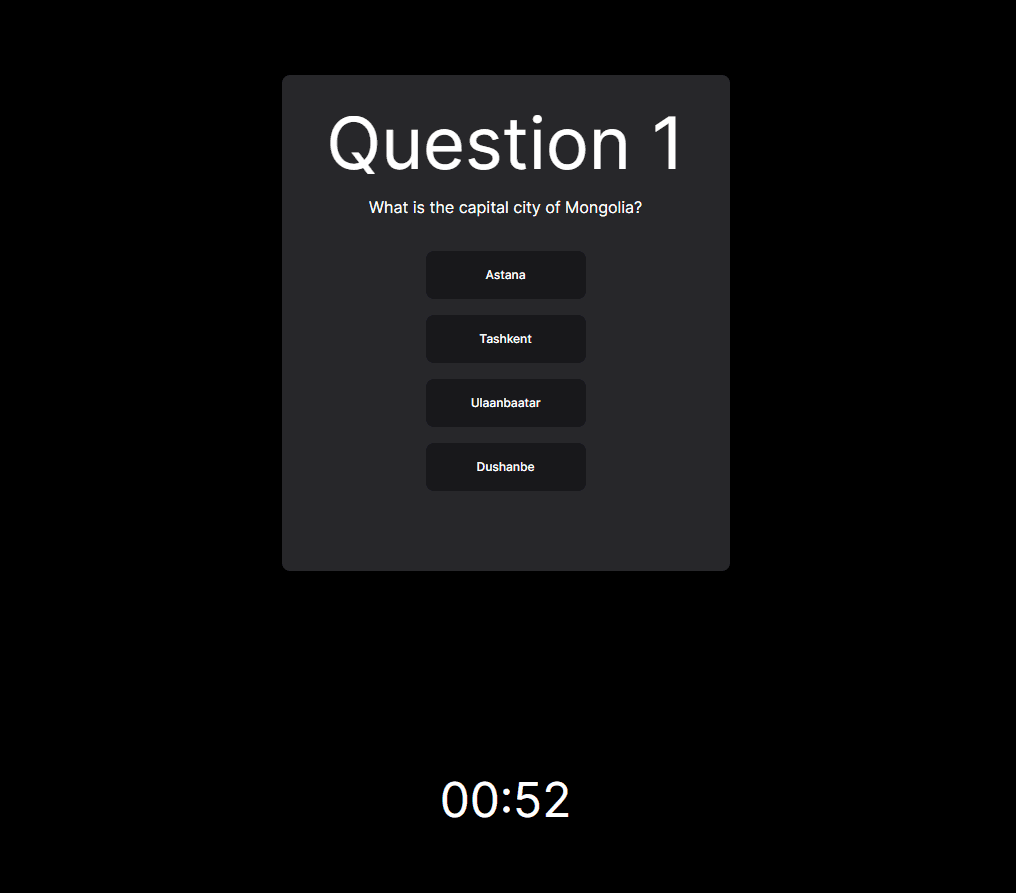
Capital Cities Quiz
This is a very tough multi-choice quiz game to test your knowledge on capital cities within a limited time! This features breakdown of your results in the end. This was a good opportunity to implement some interesting features such as a timer, an action when the timer ends, answer tracking, points tracking and the final result dashboard

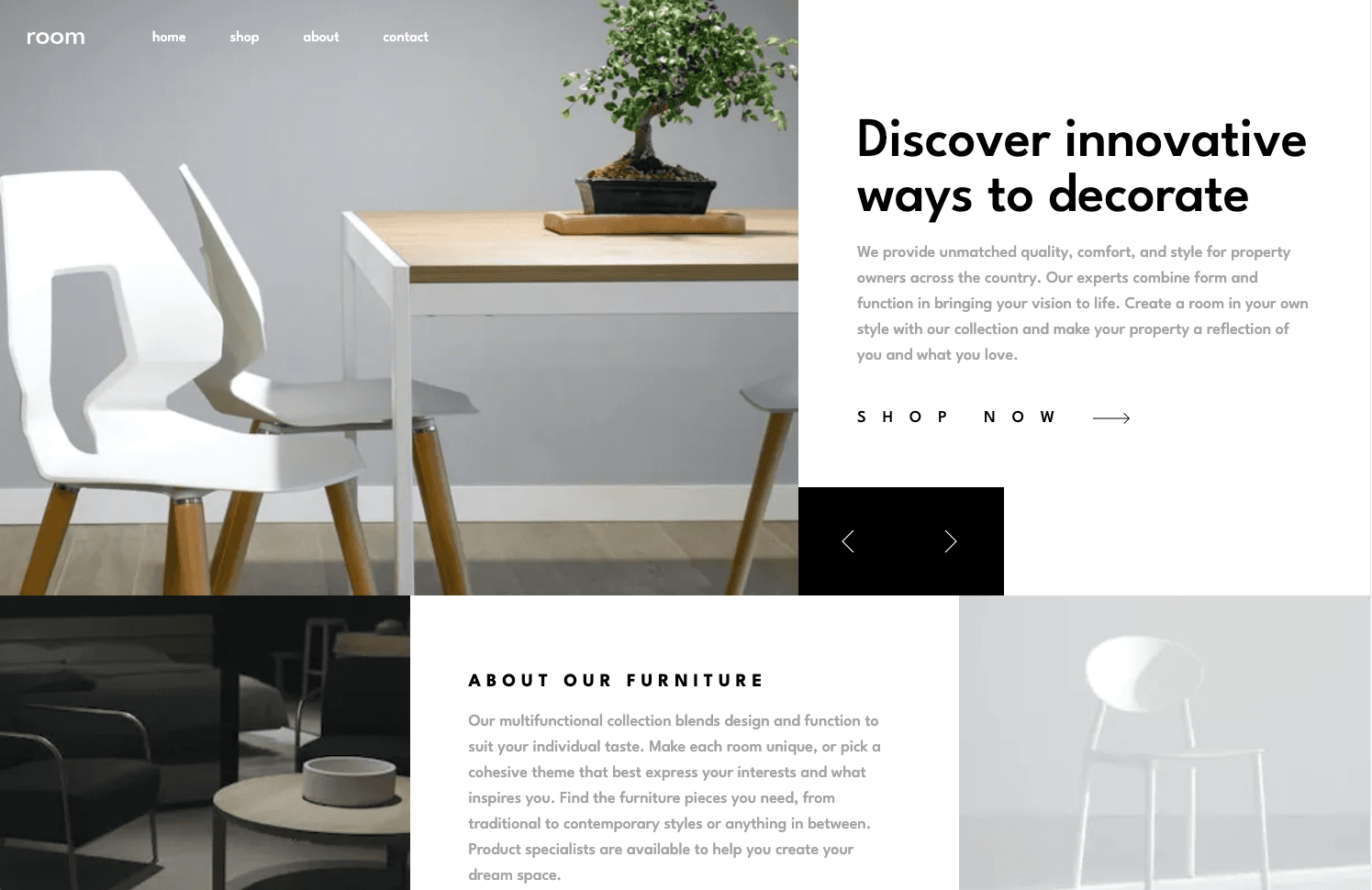
Room Furniture Store
A furniture website with a unique design to test my coding abilities as well as tackling this challenging layout. I took this ooportunity to familiarise myself with the latest version of Next.js, where there is an improved index routing system and component/server separation

Punchbag Game
Click the punchbag to imitate a punch, and beat your opponent when the life bar reaches zero. Includes audio fighting sounds and 60's style Batman onomatopoeic words. Used this project as an opportunity to learn and understand how to use Vue.js, and blog about it